こんにちは。今回ブログを担当します長屋です。
今回も前回に引き続きCocoStudioを触ってみようと思います。
☆CocoStudio☆
http://www.cocos2d-x.org/download
動作環境などはUI Editor編を確認してください。
Scene EditorはUI Editorのように細かくUIを作成するというよりも、
各エディタでできたリソースを配置していくエディタです。
UI Editorを使用して作成したリソースを使い、
ハイスコアと勝敗情報を保存するシーンを作ってみたいと思います!
〜下準備〜
生成したリソース
全てUIEditorで生成したUIです。各パーツを生成するときに名前をつけることができます。
ソース上から名前でパーツを取得できるのでわかりやすい名前を付けておくと便利です。
Propertiseタブの中のName項目でつけることができます。
プロジェクトの生成
今回は「Scene Editor」を選択します。
UI Editorと同じようにプロジェクトを生成します。
基本的な操作はUI Editorと同じです。
CocoStudioは、リソースをインポートするとプロジェクトフォルダ内のResourcesフォルダ内に
ファイルやフォルダが直接コピーされるので便利です。
生成したリソースの配置
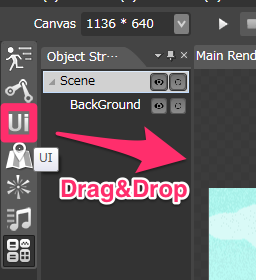
今回はUIを生成したので左上に存在するUIボタンをドラッグ&ドロップします。
Nodeが生成されます。
NodeのPropertiseタブ中のFile項目に、生成されたjsonファイルをドラッグ&ドロップします。
他のファイルも同じように配置してエクスポートしツール上での操作は終了です。
エクスポートの方法はUI Editorと同じ方法です。
エクスポートしたシーンデータでシーンを作ってみる。
#include "cocos2d.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT; #define SAVE_DIALOG_TAG (10100) #define EX_BAR_TAG (10200) bool TestSaveScene::init() { //シーン用ノード修正 //cocos2dxのバージョンによってクラス名と関数名が違うので注意 //cocos2dx 2.1.5 = CCJsonReader::sharedJsonReader()->createNodeWithJsonFile("WPScene.json"); CCNode * pNode = CCSSceneReader::sharedSceneReader()->createNodeWithSceneFile("WPScene.json"); //cocos2dx 2.2 pNode->setTag(100); // セーブダイアログ ---------------------------------------------------------------------------------- //セーブウインドウのノードを習得 CCNode *pSaveDialogRootNode = pNode->getChildByTag(SAVE_DIALOG_TAG); //ルートレイヤ習得 UILayer * pSaveRootLayer = (UILayer*)pSaveDialogRootNode->getChildren()->objectAtIndex(0); //セーブボタン習得 UIButton *pSaveButton = (UIButton*)pSaveRootLayer->getWidgetByName("SaveButton"); pSaveButton->addPushDownEvent(this, coco_pushselector(TestSaveScene::menuSaveCallback)); //閉じるボタン習得 UIButton *pCloseButton = (UIButton*)pSaveRootLayer->getWidgetByName("Close"); pCloseButton->addPushDownEvent(this, coco_pushselector(TestSaveScene::menuCloseCallback)); this->addChild(pNode); //---------------------------------------------------------------------------------------- // 経験値ゲージ //セーブウインドウのノードを習得 CCNode *pExpRootNode = pNode->getChildByTag(EX_BAR_TAG); //ルートレイヤ習得 UILayer * pExpRootLayer = (UILayer*)pExpRootNode->getChildren()->objectAtIndex(0); //セーブボタン習得 UILoadingBar *pExpBar = (UILoadingBar*)pExpRootLayer->getWidgetByName("BarBack"); pExpBar->setPercent(60); //ゲージ設定 //閉じるボタン設定 UIButton *pExpCloseButton = (UIButton*)pExpRootLayer->getWidgetByName("Return"); pExpCloseButton->addPushDownEvent(this, coco_pushselector(TestSaveScene::menuCloseCallback)); return true; } void TestSaveScene::menuSaveCallback(cocos2d::CCObject* pSender) { //セーブ確認ダイアログを出す UILayer* pUILayer = UILayer::create(); pUILayer->addWidget(CCUIHELPER->createWidgetFromJsonFile("SaveQaDialog.json")); this->addChild(pUILayer, 100); } void TestSaveScene::menuCloseCallback(cocos2d::CCObject* pSender) { //シーン削除 CCDirector::sharedDirector()->popScene(); }
比較的楽にシーンを生成することが出来ました!
各パーツを簡単に習得できるので勝敗情報などもちゃんと決めることができます!
ドキュメントに英語版が追加されています!

![[mage01]](https://s3-ap-northeast-1.amazonaws.com/wp-devblog/2013/12/image01.png)





