こんにちは。今回ブログを担当します長屋です。
今回はcocos2d-x専用のツールであるCocoStudioを使用してみたいと思います。
cocos2d-xをベースとしてこのツールを使用してゲームを作成することができます
☆CocoStudio☆
http://www.cocos2d-x.org/download
※2013年10月8日現在Windows向けにのみリリースされています。
-----------------------------動作環境-----------------------------
OS Windows XP / Windows 7 /Windows 8
.Net Framework 4.0以上がインストール済みであること。
Visual C++ 2012 Redistributableがインストール済みであること。
インストールしたCocoStudioを立ち上げると4つの項目があります。
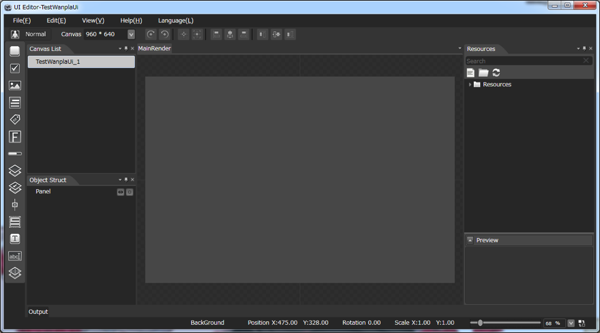
今回はこの中の「UI Editor」を使用して、ダイアログを作成してみたいと思います。
左にある[New Project]から新しいプロジェクトを作成します。
リソースのインポート
まず、リソースをインポートしましょう。
右ウインドウにあるResourceフォルダを右クリックします。
[import]を選択すると選択ダイアログが表示されますので、フォルダまたはファイルを選択してインポートします。
※ インポートしてもファイルが表示されない場合は、Resourceフォルダを右クリック→[refresh]で表示されます。
オブジェクトの表示
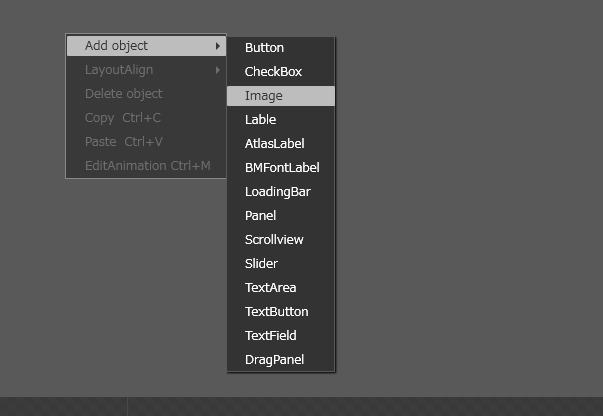
キャンバスまたは左にあるObjectStruct欄を右クリックして[Add object]を選択します。
その後[Image]項目を選択します。
現段階ではまだリソース内の画像とは違うものが表示されてしまうのでPropertiestタブ内のFeature内のFileにリソースをドラッグ&ドロップしてください。
※Propertiesタブが表示されない場合[View]→[Properties]で表示されます。
ダイアログに必要なボタンやラベルも同じように追加していきます。
出現アニメーションを追加
アニメーションさせたいオブジェクトを右クリック→[Edit Animation]を押します。
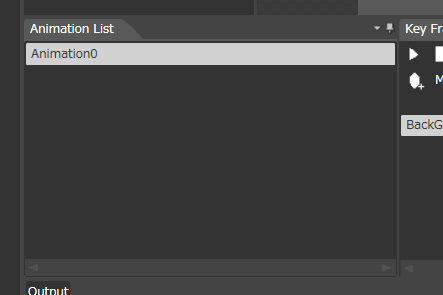
左下のタブの中にAnimation0という項目が追加されます。
今回はウインドウにジャンプをさせたいので[jump]という名前をつけます。
「Key Frame」タブ内に選択しているオブジェクト(今回はBackGroundという項目)が表示されます。
キーフレームを追加して完成です。
エクスポート
最後にJSON形式で書き出しましょう。
[File]→[export]で次のウインドウが表示されます。
「YES」で完了です。
プロジェクトと同じフォルダ内に画像ファイルと一緒にエクスポートされます。
エクスポートしたJSONファイルをロードする
エクスポートしたJSONファイルは、cocos2d-xのUILayerクラスで読み込むことができます。
JSONファイルと画像ファイルなどはresourceフォルダ直下に入れてあります。
注意:cocos2d-x 2.2以降でのみ対応
http://www.cocos2d-x.org/download
#include "cocos2d.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT; bool HelloWorld::init() { // 〜 略 〜 //生成したjsonファイルをロード UILayer* pUILayer = UILayer::create(); pUILayer->addWidget(CCUIHELPER->createWidgetFromJsonFile("TestWanplaUi_1.json")); this->addChild(pUILayer, 100); return true; }
実行環境の違いでフォントに少し違いが出ていますが簡単に読み込み、表示することが出来ました。
次回は「Scene Editor」を使用して、今回作成したダイアログを利用した1つのシーンを作ってみたいと思います。
10月8日現在時点でまだ中国語しかありませんがドキュメントも存在します。