今回のエンジニアブログ担当の近藤です。
前回に引き続き、今回はcocos2d-xの開発環境設定のAndroid版です。
事前準備
まずはeclipseをダウンロードし、androidアプリの開発環境が出来上がっている状態にします。
次に、前回iOS編で紹介したようにcocos2d-xをダウンロードしましょう。
■前回の記事
■cocos2d-x ダウンロード
「create-android-project.sh」の設定
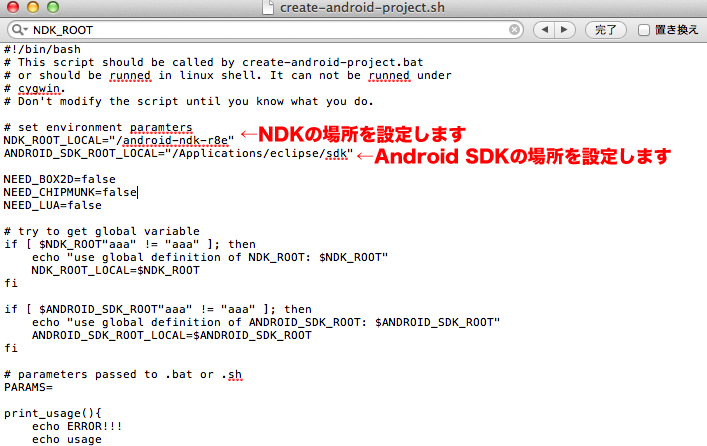
cocos2d-xのフォルダの中にあるcreate-android-project.shをテキストエディタで開き、
NDKとSDKの場所を設定します。

Android用のプロジェクトの作成
ターミナルでcreate-android-project.shを実行します。
画面の指示に従い、パッケージ名、プロジェクト名、idを入力します。
■入力例
パッケージ名:com.example.cocos2dxtest
プロジェクト名:cocos2dxapps
id:APIレベルを設定します。
これでプロジェクトが作成されます。
作成されたプロジェクトはcocos2d-xのフォルダの中にあります。
ビルド
build_native.shの設定
作成したプロジェクトの中のbuild_native.shをテキストエディタで開き、NDKの場所を設定します。
build_native.shの実行
ターミナルでbuild_native.shを実行します。
これでプロジェクトを実行する準備が整いました。
プロジェクトを動かしてみる
いよいよeclipseで実行します。
作成したプロジェクトをインポートして、実行しましょう。

