今回のエンジニアブログを担当する大原です。
かっこいい文字を出したいと思った時に、固定の画像出力ではなく、ビットマップフォントを使うと、用意した文字画像のパターンだけ、
可変させる文字を表現できるため、とても便利になります。
そのためのビットマップフォントの作り方としてcocos2dに対応した、ツールのShoeBoxを使ってビットマップフォントの作り方と
Cocos2d-xでの表示の仕方を書いていこうかと思います。
まずは、ビットマップフォントの作成を行います。
以下サイトから、ShoeBoxをダウンロードしてインストールしてください。
http://renderhjs.net/shoebox/
また、ShoeBoxを使う為には、Adobe AIRがインストールされている事が条件になります。
ShoeBoxは、ある文字画像から自動判定し1文字づつ分解し、切り抜いた文字画像毎に文字コードを割り当てれるツールです。
元となる文字画像を用意します。
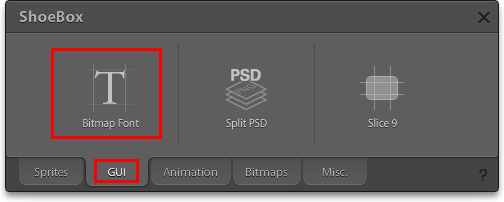
ShoeBoxを起動して、[GUI]タブを選択します。その後、[Bitmap Font]に文字画像をドラッグ&ドロップします。
[Auto fit Settings]または[Settings]を押すと、各種設定を行う以下画面が表示されると思います。
[Advanced]を押してより詳細な設定を行うことができます。
よく使われる項目として、
・FileName
・Txt Chars
・Txt Line Height
があります。
・FileNameは、出力フォントファイル名になります。
Cocos2d-xに対応した、BitmapFontは.fntと.pngの2ファイルを出力することになります。
FileNameで決めた.fntファイル名が自動的に.pngにも引き継がれます。
・Txt Charsは、切り抜いた文字画像を左から順番に割り当てる文字を指定することができます。
・Txt Line Heightは、文字の最大の高さを指定することができます。複数行の文字を表示させたいときの1列分の高さを調節します。
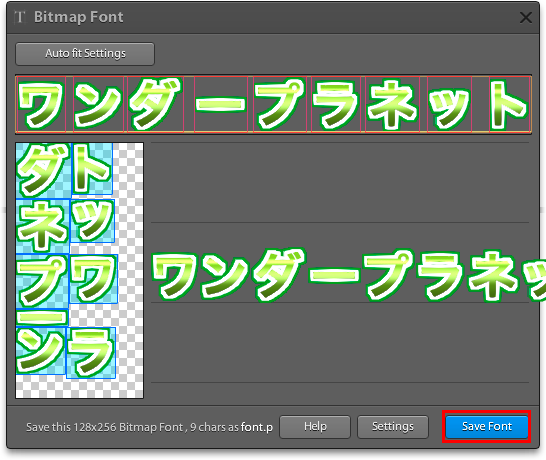
設定がひと通り終わったところで、フォントを出力したいと思います。
[Save Font]を押すことで、元となる文字画像の直下に[FileName]に指定したファイル名で.fntと.pngが保存されます。
次に実際にcocos2d-xで表示する場合です。
作ったフォントファイルをResouceフォルダに配置します。
ビットマップフォントを表示させたいときは、CCLabelBMFontを使います。
以下が使用例です。
bool HelloWorld::init() { ////////////////////////////// // 1. super init first if ( !CCLayer::init() ) { return false; } CCSize size = CCDirector::sharedDirector()->getWinSize(); CCLabelBMFont * bmpFont1 = CCLabelBMFont::create("ワンダー\nプラネット", "font.fnt"); CCLabelBMFont * bmpFont2 = CCLabelBMFont::create("ワンワンダー", "font.fnt"); // position the sprite on the center of the screen bmpFont1->setPosition( ccp(size.width * 0.75, size.height * 0.75) ); bmpFont2->setPosition( ccp(size.width * 0.25, size.height * 0.25) ); // add the sprite as a child to this layer this->addChild(bmpFont1, 0); this->addChild(bmpFont2, 0); return true; }
ビットマップフォントを表示するコーディングとしてはとても簡単です。
その代わり、ビットマップフォントのファイルを作成するのはとても手間がかかります。
しかし、ビットマップフォントを使えば、見栄えも良くなり、実行速度も早くなるので、使えるところは積極的に使っていきたいところです。



