エンジニアブログを担当します乾です。
よろしくお願いします!!
最近NGUIを使用する機会が多くその中でもお世話になっているScrollViewについて紹介していきたいと思います。
今回使用したバージョンは3.6.8です。
1「スクロールビューの準備」
次に先ほど作成したScrollViewの中にGridを用意して準備完了です。
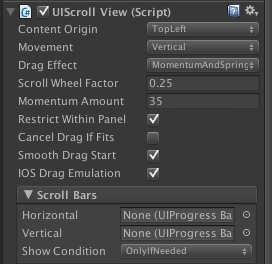
今回作成したScrollViewとGridの設定こんな感じにしています。

2「アイテムの用意」
Spriteを作成し、わかりやすいようにLabelも付けておきます。

次に先ほど作成したSpriteにBoxColliderとUIDragScrollViewを付けます。
完了したらSpriteをコピーし4,5個Grid内に配置します。
ここで一度実行してみてください。Gridによって規則正しく整頓された状態でSpriteが表示され、Spriteをドラッグするとスクロールされる筈です。
3「スクロールバーの作成」
何か足りません、スクロールバーです。
Widget Wizardを開きUiRoot内にスクロールバーを作成し、お好みのサイズに調整してください。
この時に注意なのですが、BackgroundとForegroundの移動方向軸の大きさを同じにしておかないとバーが動かなくなってしまいます。
今回は縦スクロールなのでYの値を同じにしておきましょう。
次にスクロールバーのValueを0にし実行時のスクロール位置を一番上からにします。
これでスクロールビューの完成です。
4「動的にアイテムの追加」
最後にボタンを押したらアイテムが追加されるようにしたいと思います。
public void OnTaped() { // NormalQuestObjectを生成し、Gridに追加 GameObject obj = NGUITools.AddChild(GameObject.Find("Scroll View/Grid").gameObject, this.itemPrefab); obj.GetComponentInChildren<UILabel> ().text = "" + GameObject.Find ("Scroll View/Grid").transform.childCount; // Grid内のItemを均等に配置 GameObject.Find("Scroll View/Grid").GetComponent<UIGrid>().Reposition(); }
ボタンが押された際にこの関数が呼び出される様に設定すると...
新しいアイテムが生成され追加されます。
NGUITools.AddChild()を使用することでサイズの値がおかしくなるのを防ぎUiGrid.Reposition()を呼ぶ事で均等に再配置されます。
今回はNGUI入門したての自分が制作中につまずいた箇所に重きをおき書かせていただきました。
今後はNGUIを活用しつつUGUIなどもやってみたいと思います。


