今回のエンジニアブログ担当の岩原です。
今回は、「MacでC#を書いてみよう(GUI編)前編」です。
長くなるので、前後編に分割します。
前編は主にGUI部品の配置を書いていきます。
前回、CUIでAWS S3のバケット内のファイルを一覧で取得しましたが、
今回はGUIに挑戦してみようと思います。
WindowsではWindows Formsが使用できますが、
今回はGtk#を使用してGUIアプリケーションを作成してみましょう。
Gtk#については、wikipediaを参照してください。
では、まずいつものようにソリューションを作成しましょう。
作成の仕方などは、前回の記事を参照してください。
ただし、今回作成するのは、「Gtk# 2.0プロジェクト」になります。
では、さっそくGUIを作成していきましょう。
今回は、お天気Webサービス仕様 - Weather Hacks - livedoor 天気情報を利用して、
お天気情報を取得してみましょう。
まずは、必要なライブラリを取得します。
前回と同様に、Json.NETを使用するのでNuGet経由で取得しましょう。
取得方法は前回の記事を参照してください。
次に、画面を作っていきます。
「MainWindow.cs」を開き、画面下部のデザイナタブを選択します。
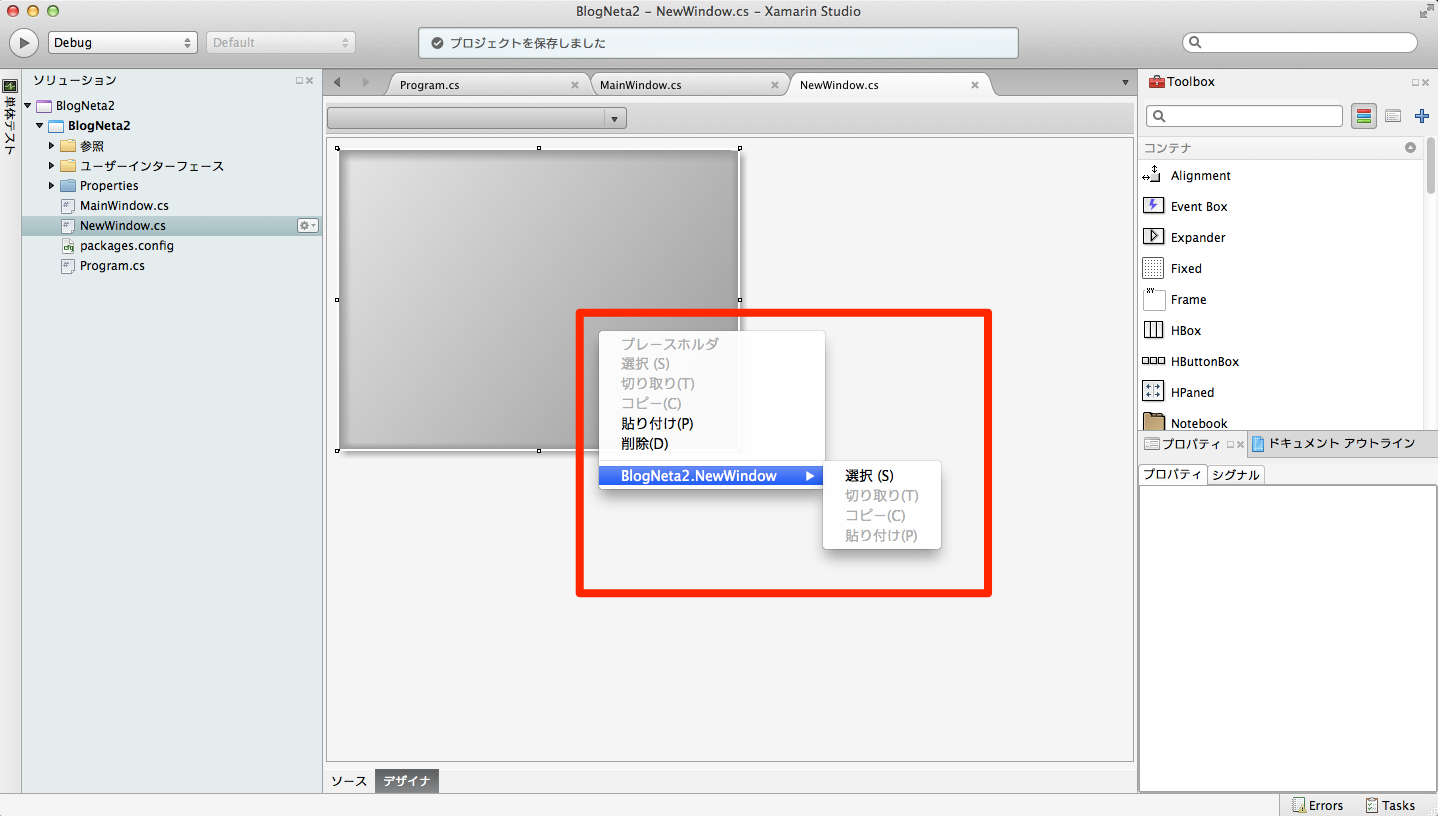
すると、何もないウィンドウが表示されている状態になります。
そのウィンドウの上でコンテキストメニューを表示し、「選択」をクリックします。
画面右下部にあるプロパティタブを選択し、プロパティを表示させ、
「Common Widget Properties」を展開します。
「widthRequest」に640、「heightRequest」に480を入力します。
入力する際はそれぞれの項目にチェックを入れる必要があります。
いよいよ、画面部品を置いていきます。
まずは、コンテナのTableをウィンドウの上にドラッグアンドドロップしましょう。
すると、3行×3列のテーブルがウィンドウ上に配置されると思います。
これをまずは3行×1列のテーブルに変更します。
画面右下部にあるプロパティタブを選択し、プロパティを表示させ、
「Table Properties」を展開します。
「NRows」に3、「NColumns」に1を入力します。
では、真ん中に取得した天気予報情報を表示するテキストビューを置きましょう。
ウィジェットの「TextView」をTableの真ん中のセルにドラッグアンドドロップしましょう。
また、プロパティの「Name」に「tvJson」と入力します。
次に、ボタンを下のエリアに置きますが、まずはコンテナのFixedを下のエリアにドラッグアンドドロップしましょう。
直接ボタンを置いてしまうと、Tableのサイズがそれに合わせて幅を設定してしまうため、まずはコンテナを置いてボタンのサイズに合わせられないようにします。
Fixedを置いたら領域が見えなくなってしまうので、Fixedの高さを100に設定します。
現在の状態で「Common Widget Properties」を展開し、「heightRequest」のチェックを入れ、100を入力します。
これでようやくボタンを配置できます。
ウィジェットの「Button」を選択し、先ほど置いたFixedへドラッグアンドドロップしましょう。
ボタンの右端に合わせてTableの幅が変わってしまうので、ボタンの右端をウィンドウの右端に出来るだけ近づけましょう。
では、ボタンの設定を行います。
Nameには「btnGetList」を入力します。
「Button Properties」を展開し、Labelに「取得する」と入力します。
最後に、ラベルも置いておきましょう。
ラベルはそのまま上のセルにドラッグアンドドロップしましょう。
そして、「Label Properties」の「Label Prop」に「お天気情報」と入力します。
これで、GUIは完成です。
次回はコードを書いて完成まで書きたいと思います。
