今回のエンジニアブログを担当する櫻井です。
初めまして。
cocos2d-xを用いたゲーム開発経験が2ヶ月を過ぎ、悩んだり躓いたり嵌った苦い思い出から、きっと他の人もためになるんじゃないかな?な感じなことを書かせて頂こうと思います。
今回は Facebook の友人をリスト表示する際に欠かせない「CCScrollView」と、「CCMenu」のボタンを複数併用する時の注意点を紹介します。
例:「CCScrollView」上の「CCMenu」ボタンと別の「CCMenu」ボタンが重なる場合
【注意点】ボタンが重なった場合、後に addChild したボタンのタッチイベントが有効になります。
どうゆうことかと言うと、CCScrollView と CCMenu を併用する例として下図1 のレイアウトを想定します。
スクロールの領域の上にボタンが設置(スクロールボタンA〜E)してあり、スクロール以外の場所にもボタンが設置(クローズボタン)してあります。
このスクロールを操作し、下図2の様にスクロールボタンBとクローズボタンが重なった状態で、重なっているボタンを押します。
この時、スクロールボタンBはスクロールビューの外側であり、表示されていない為、クローズボタンが反応すると考え易いのですが、実際はそうとは限りません。
何故かと言うとボタンが重なった場合、タッチイベントが返ってくるボタンは後に addChild を行った方であり、見た目やZオーダーには関係しない為です。
その為、ボタンが重なる場合は addChild の順番に注意しましょう。
また、この addChild によるボタンの重なり時の判定順を利用して、スクロールビューの領域からはみ出た部分のボタンを効かなくする簡単な方法があります。
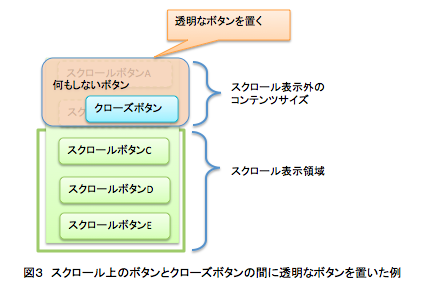
やり方:スクロールビューの外側に何もしないボタンを置いてスクロール上のボタンを無効化する
具体的には下図3の様に、スクロールビューの外側に何のアクションもしないボタンとして大きな画像を設置し、そちらを反応させるというものです。
この例の場合、スクロールビューの範囲外では、スクロールボタンA,Bは反応せず、クローズボタンは反応するという動きが実現できます。
この方法であれば、座標や領域を細かく指定してスクロールビューの外側であるかどうかを判定しなくても、簡単にボタンを無効化できます。
ちょっと小手先の技な感じがしますが、手早く確実にやれるのでお勧めです。