名古屋スタジオでサーバエンジニアを担当している中村です。
今回はリモートワークでペアプロに便利なJetBrainsのCode With Meを紹介したいと思います。
リモートワークでのペアプロで、こんなことに困ってました
- Web会議サービスや仮想オフィスサービスの画面共有でコードを表示すると画像が粗くて読めないことがある
- カーソル操作や見たい箇所を口頭で伝えるのが難しい
Code With Meとは
JetBrainsが提供するIDEに最近追加されたプラグインです。
特徴を以下にまとめます。
- コードが共有できる
- カーソルが共有できる
- 操作が共有できる
- 音声やカメラも使える
Code With Meの利用のしかた
今回はIntelliJ/PHPStormで解説します。
※ 写っているソースコードは、業務とは関係の無いダミーコードです
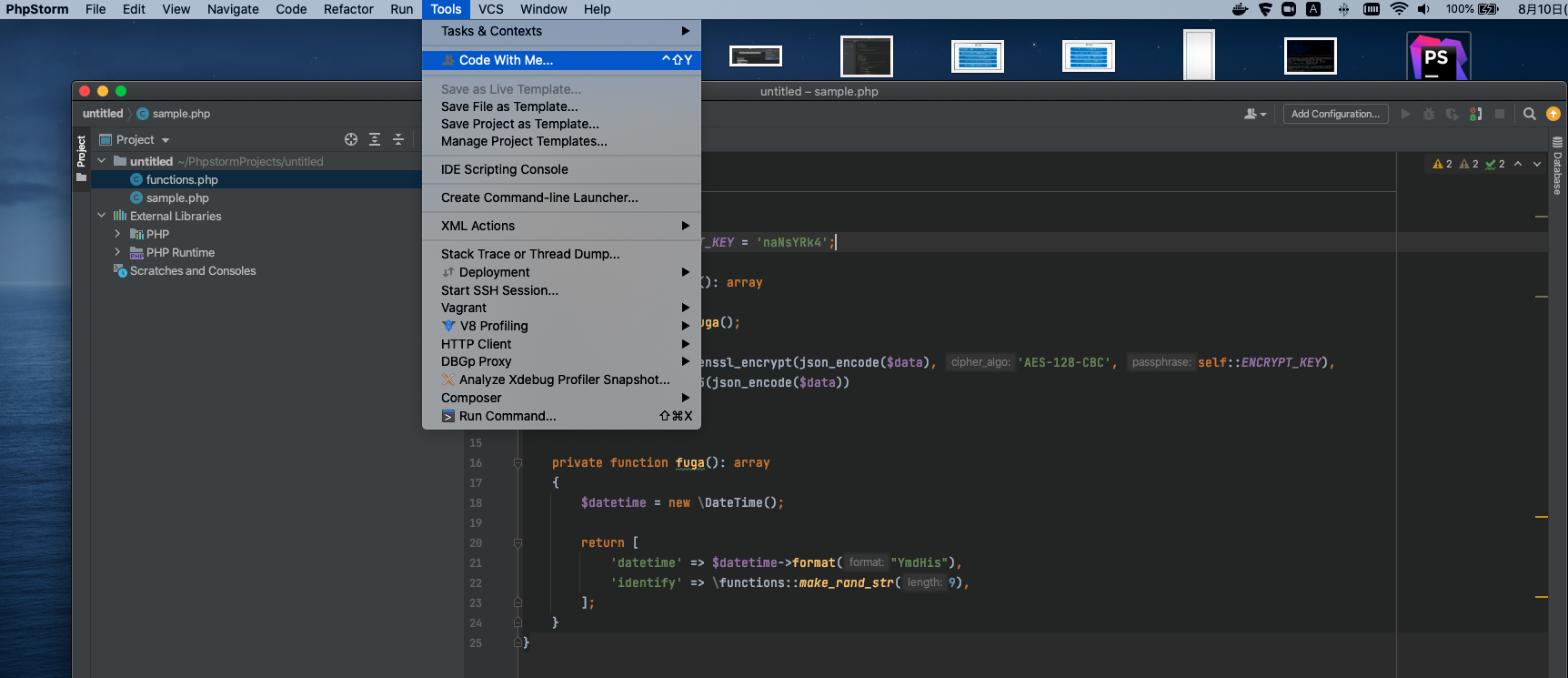
-
ホスト側:自動で選択されたメニューが開き、Enable Access and Copy Invitation Linkを選びます

-
ホスト側:権限をRead-only, Edit-files, Full-access, Customから選びます(今回はフルアクセスにします)
※フルアクセスにすると、ファイル編集だけでなくIDEのウィンドウからコマンド操作もできるようになるなど、ゲストに大きな権限を与えてしまうのでご注意ください

-
ホスト側:IDEのメニューバーにあるこのマークからCopy Invitation Linkを選択します
ボタンを押すとクリップボードにURLがコピーされているのでペアプロ相手に共有します。

-
ゲスト側:共有されたリンクにアクセスするとWEBページが開きます
記載されているコマンドをクリップボタンを押してコピーします。

-
Code With Me Guestアプリが起動するとホストが承認するまで待機状態になります
ホスト側でAcceptボタンを押すと準備完了です。

-
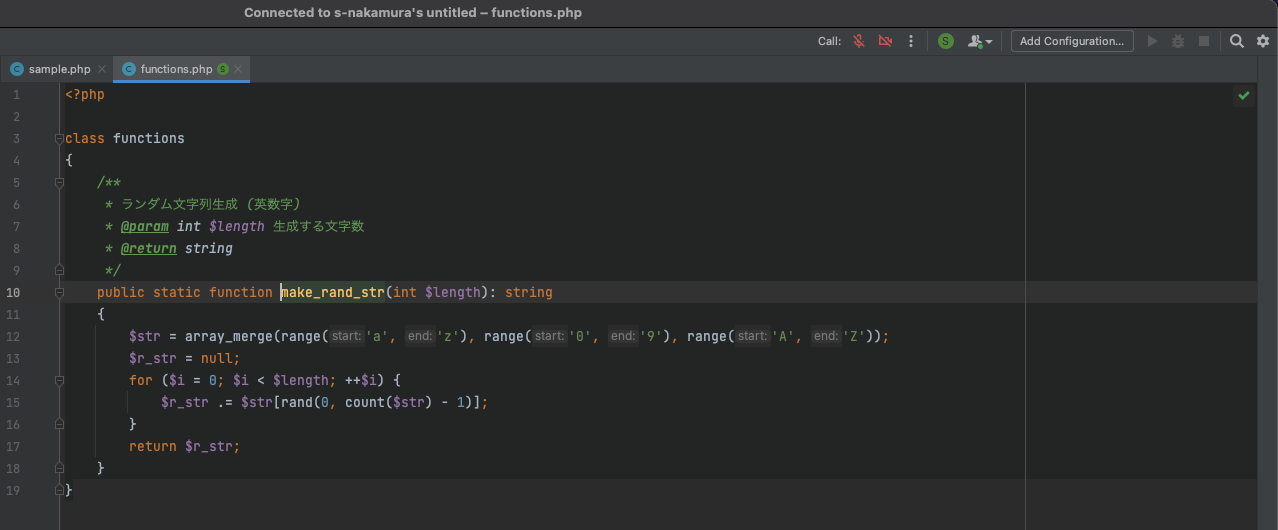
ゲスト側のヘッダには「connect to 相手ユーザー名 プロジェクト名 ファイル名」と表示されています
画面共有ではなく、ゲスト側のIDEにコードがロードされた状態になるというのが素晴らしいですね!

Code With Meを使った所感
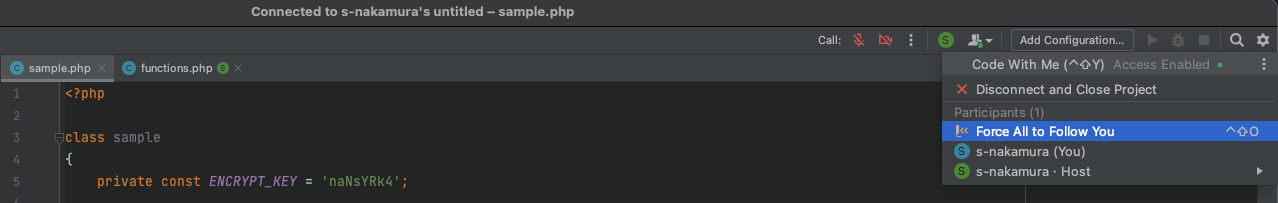
ホストからはこんな風に見えます。
ホスト側が編集しても、ゲスト側が編集しても共有されます。

メニューにある、Force All to Follow Youをお互いに押しておくと、お互いのスクロールや別ファイルへの移動が常に共有されるので見やすくなります。
(一方、この状態で同時に操作すると混乱するので、声は掛け合った方がいいと思います)

こうしておくとJumpしても相手が同じ画面を追随してくれるのは嬉しいですね

特に良かったと思うのは以下の2点です。
- 何度Jumpしても相手が同じものをずっと見てくれるので、話がスムーズに進む
- カメラ、音声が独自の小ウィンドウで共有されるので、別途Zoomなどの会議アプリを使う必要がない(なんだかんだ言って会議アプリは重い)
まとめ
私が所属するチームは断続的に新規加入があり、リモートワーク状態でコードをレクチャーする機会が多かったので、ペアプロのやりにくさが課題でした。
Code With Meを使ってみたところ「最初のURL共有からコマンド実行までが面倒」という感覚はありましたが、ペアプロはオフィスにいる時と同等にやりやすいと感じました。
リモートワークが普及して、エンジニアの働き方も変わってきていますが、より良いリモートワーク環境のための選択肢としてCode With Meは優秀だと思います。
この記事で少しでもワンダープラネットのサーバエンジニアに興味を持ってもらえたら幸いです。