今回のエンジニアブログを担当する村田です。
Objective-Cの定番通信ライブラリとしてAFNetworkingがありました。
Swiftでも同じようなライブラリが無いかと探していたところ、
AFNetworkingと同じくmatttさんが、Alamofireというものを開発しております。
Alamofireのサイト
Alamofire/Alamofire · GitHub
早速、使ってみたいと思います。
準備
まずは、GitHubリポジトリから取得します。
公式サイトのオススメは、
git submodule add https://github.com/Alamofire/Alamofire.git
で自分のリポジトリにサブディレクトリとして追加する方法です。
普通にクローンしても、もちろん問題ありません。
git clone https://github.com/Alamofire/Alamofire.git
Alamofireを取得しましたら、組み込みたいXcodeプロジェクトを立ち上げます。
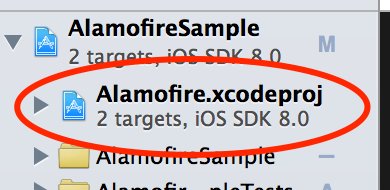
取得したAlamofireフォルダ内にAlamofire.xcodeprojファイルがありますので、先ほど立ち上げたXcodeプロジェクトにドラッグ&ドロップします。
このようになります。
次に、プロジェクトファイルのTARGETから「Build Phases」タブを開きます。
「Link Binary With Libraries」を開き、Alamofire.frameworkを追加します。
追加方法は、「+」を選択するとダイアログが表示されます。Alamofire.frameworkを選択し「Add」ボタンをクリックします。
次に、左上の「+」をクリックし、ポップアップを表示します。
このポップアップの中に、「New Copy Files Phase」という項目があるので選択します。
成功すると「Copy Files」という欄が増えています。
次のことを実施して、図と同じ状態にします。
- Destination欄を「Frameworks」に変更
- 「+」をクリックしてAlamofire.frameworkを追加
これで準備は完了です。最後に一度、ビルドしましょう。
使い方
Alamofireを使うには、Alamofireのimportが必要です。
import UIKit import Alamofire
Requestの作り方
Alamofire.request(.GET, "http://httpbin.org/get")
Requestの戻り値は、Alamofire.Requestクラスです。
※ 余談ですが、httpbinはHTTPリクエストやレスポンスをテストするサービスです。
Responseの受け取り方法
Alamofire.request(.GET, "http://httpbin.org/get") .response { (request, response, data, error) in println(request) println(response) println(error) }
responseの引数は、
(NSURLRequest, NSHTTPURLResponse?, AnyObject?, NSError?) -> Void
という定義のクロージャを受け取ります。
見やすさを損なわず、簡略して記述するにはこれくらいが無難でしょう。
Responseはシリアライズされた形で受け取ることも可能です。
Responseを受け取る関数はこちらになります。※ 引数は省略します
- response
- responseString
文字列にシリアライズして取得 - responseJSON
JSON形式にシリアライズして取得 - responsePropertyList
PropertyList形式にシリアライズして取得
response系のfunctionは、Alamofire.Requestクラスを返します。
下のように繋げることも可能です。
// responseStringとresponseJSONを繋げた例 Alamofire.request(.GET, "http://httpbin.org/get") .responseString { (_, _, string, _) in println(string) } .responseJSON { (_, _, JSON, _) in println(JSON) }
パラメーターの渡し方
let params: [String: AnyObject] = [ "foo": "bar", "qux": [ "x": 1, "y": 2, "z": 3 ] ] Alamofire.request(.PUT, "http://httpbin.org/put", parameters: parameters) .responseString { (_, _, string, _) in println(string) }
パラメーターのエンコーディングも可能です。
エンコーディングの種類は、以下のとおりです。
public enum ParameterEncoding { case URL case JSON case PropertyList(NSPropertyListFormat, NSPropertyListWriteOptions) case Custom((URLRequestConvertible, [String: AnyObject]?) -> (NSURLRequest, NSError?)) }
使用例
let params: [String: AnyObject] = [ "foo": "bar", "qux": [ "x": 1, "y": 2, "z": 3 ] ] // JSONの例 Alamofire.request(.PUT, "http://httpbin.org/put", parameters: parameters, encoding: .JSON) .responseString { (_, _, string, _) in println(string) }
対応HTTPメソッド一覧
以下のHTTPメソッドが使えます。
public enum Method: String { case OPTIONS = "OPTIONS" case GET = "GET" case HEAD = "HEAD" case POST = "POST" case PUT = "PUT" case PATCH = "PATCH" case DELETE = "DELETE" case TRACE = "TRACE" case CONNECT = "CONNECT" }
使用例
// POSTの例 Alamofire.request(.POST, "http://httpbin.org/post") .responseString { (_, _, string, _) in println(string) } // PUTの例 Alamofire.request(.PUT, "http://httpbin.org/put") .responseString { (_, _, string, _) in println(string) }
まとめ
今回はリクエスト、レスポンスについて説明しましたが、
公式サイトには、Upload、Downloadや認証まわりもあり、必要なものは一通りは揃っていると思います。
Alamofireのmasterブランチは、Xcode6.0向けですが、
xcode-6.1ブランチでは、Xcode 6.1への対応が進んでおります。
この辺の対応の早さも、利用させていただく側としては安心です。

