こんにちは。今回ブログを担当する長屋です。
今回はテクスチャのアトラス化ツールである「TexturePacker」の解説をしていこうかと思います。
有料ですがとても便利なツールです。
今回はCocos2d-x v3.2での使用を想定しています。
おおまかに以下の項目を解説していきます。
・基本的な使い方
・減色
・暗号化
・マルチパック
・スケーリング
・コマンドラインツール
・番外編
☆ TexturePacker☆
https://www.codeandweb.com/texturepacker
基本的な使い方
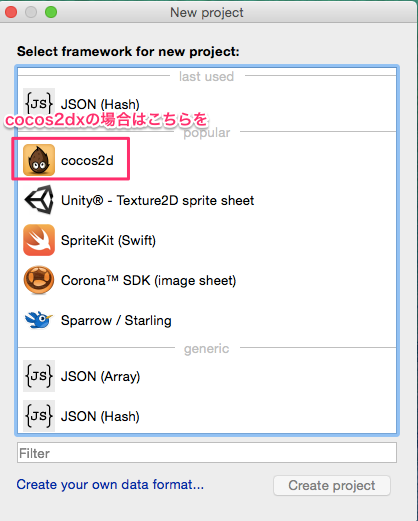
1 . 「TexturePacker」を起動して[cocos2d]を選択します。
3 . パブリッシュ先の設定をします。今回は直接[Resources]フォルダに対してパブリッシュするように設定しています。
5. 生成されたテクスチャの利用
void TestScene::init() { // 生成されたファイルの読み込み SpriteFrameCache::getInstance()->addSpriteFramesWithFile("icons.plist","icons.png"); // 表示したいテクスチャのファイル名を指定することで取得できます。 // あらかじめキャッシュ内に生成物を読み込んでおく必要があります。 Sprite * test = Sprite::createWithSpriteFrameName("MenuBookshelf.png"); //表示 this->addChild(test); }
以上の手順を踏むことで簡単にアトラス化されたテクスチャを生成することができます。
減色
リソースが増えることでどうしてもアプリサイズが大きくなってしまいます。
ロード時間にも影響してくるので出来る限りファイルサイズは小さくしたいものです。
カラーフォーマットを変更して使用する色を減らしサイズダウンさせることができます。
上の画像でデフォルトになっている[RGBA8888]から[RGBA4444]に変更することで使用している色を大幅に減らすことができます。
ただし、色を減らすので見た目の劣化も目についてしまいます。
ディザアルゴリズムによっては劣化の仕方とサイズも変わってきます。
ディザリング例
・FloydSteinberg (デフォルト)
size 94kb![]()
・linear
size 86kb![]()
元々使っている色が少ない場合は[Liner]を選んだほうが容量の圧縮にはなります。
・FloydSteinberg (デフォルト)
size 11kb![]()
α値が必要ない画像の場合は[RGB565]で出力するとより綺麗に出力されます。
暗号化
「TexturePacker」では画像の暗号化もサポートしています。
何らかの方法でアプリ内のデータを覗かれた際に画像が丸見えになってしまうのを防ぐことができます。
-
[Texture format]を[PVR+zilib(.pvr.ccz,Ver.2)]形式に変更して鍵マークをクリックします。

※変更しても鍵ボタンが表示されない場合は[show advanced]をタップすると表示されます -
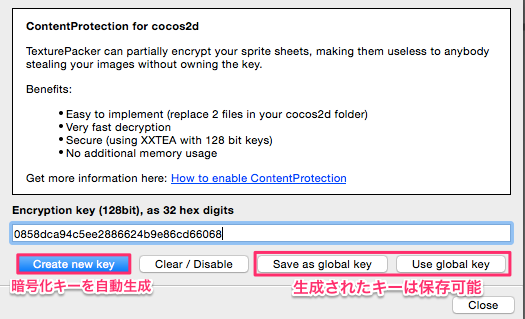
下の様なウインドウが表示されるので[Create new key]をクリック。
暗号化に必要なキー(32桁の16進数)が自動生成されます。
-
パブリッシュボタンを押して暗号化された画像とplistをパブリッシュ。
- 暗号化した画像を使用する場合は、ZipUtilsクラスに暗号化キーを登録する必要があります。
暗号化キーを4分割したものを、setPvrEncryptionKey関数またはsetPvrEncryptionKeyPart関数を使って登録します。
画像を読み込む前に設定する必要があるので、ここではアプリの起動が完了したタイミングで設定をします。
#include "base/ZipUtils.h" bool AppDelegate::applicationDidFinishLaunching() { //~ 省略 ~ //TexturePackerで生成したキーを16進数で4分割して設定 ZipUtils::setPvrEncryptionKeyPart(0, 0x0858dca9); ZipUtils::setPvrEncryptionKeyPart(1, 0x4c5ee288); ZipUtils::setPvrEncryptionKeyPart(2, 0x6624b9e8); ZipUtils::setPvrEncryptionKeyPart(3, 0x6cd66068); }
- 生成されたテクスチャの利用
通常のテクスチャと同じように扱うことができます。
void TestScene::init() { // 生成されたファイルの読み込み SpriteFrameCache::getInstance()->addSpriteFramesWithFile("thumbs.plist","thumbs.pvr.ccz"); //〜省略〜 }
マルチパック
テクスチャをパッキングした時に「1024✕1024」を超えると端末によっては不具合が発生することが有ります。
超えてしまいそうな場合はパッキングの際にテクスチャを分割して複数出力することができます。
チェックを入れるともう一つパッキングされたものがプレビューに表示されます。
- パブリッシュ時のファイル名を変更します。
例
/BattleScene.png ⇒ /BattleScene0{n}.png
/BattleScene.plist ⇒ /BattleScene0{n}.plist
{n}をつけることで複数のファイルを出力する際に数字が付与されます。
また{n1}と指定すると1からインクリメントされて数字が付与されます。
3. 後はパブリッシュすれば複数の テクスチャファイルとplistファイルが生成されます。
スケーリング
「TexturePacker」は各端末に合わせて予めテクスチャを読み込む際にスケーリングさせてアトラス化させることができます。
解像度も下がるため低スペック向けのテクスチャアトラスを生成することができます。
各開発環境に合わせた設定が用意されているので、今回はcocos2d-x用の設定を使用します。
各項目は自由にカスタマイズすることができます。
-
Variant name
ファイル名に設定できる文字列です。
設定を追加した場合その分ファイルが出力されるので重複しない設定にする必要があります。 -
Scale
スケール値です。 -
Sprite filter
入力した文字列を含むファイルのみをアトラス化の対象にします。 -
Max.texture size
テクスチャの最大サイズを設定できます。
空白の場合は[Layout]のサイズになります。
3. パブリッシュ時のファイル名を変更します。
例
/Resources{v}BattleScene0{n1}.png
/Resources{v}BattleScene0{n1}.plist
{v}が[Scaling variants]で設定した文字列と置換されます。
4. 後はパブリッシュすれば複数の画像ファイルとplistファイルが生成されます。
コマンドラインでの使用
「TexturePacker」はコマンドラインでの使用もサポートしています。
スクリプト言語などでツールを作成してアトラス化を自動化するのに便利です。
・環境設定
[TextirePacker]→[Install Command Line Tool] を選択
[install]ボタンを押しても権限の関係でインストール出来ないことが多いです。
枠で囲まれているコマンドを実行してください。
・インストール先を環境変数に設定すると楽になります。
☆コマンド例
/usr/local/bin/TexturePacker --texture-format テクスチャ方式
--format データ形式
--data データ保存先
--sheet 画像ファイル保存先
--opt カラーフォーマット
変換対象のフォルダパス
[TexturePacker --help]で実行すると各オプションが全て表示されます。
番外編
Adobe Flashを利用したマルチプラットフォーム対応のアニメーションエンジンである「LWF」を利用しています。
LWFもテクスチャアトラスをサポートしています。折角なので[Texture Packer]を使用してアトラス化してみたいと思います。
LWF環境設定はこちら
LWFで使用するテクスチャをアトラス化させてみる。
1.LWFS_work内に変換したいflaファイルをフォルダを作って配置。今回は「test」とします。
2.flaファイルを開き、[コマンド]から[Publish for LWF]を選択
・このコマンドが存在しない場合は[LWFS]がインストールされており実行可能か確認して下さい。
パブリッシュが成功した場合は以下の様なファイル構造になります。
3.「TxturePacker」を使用して[test.bitmap]フォルダの中にある画像ファイルをアトラス化させます。
この時プロジェクト形式を[cocos2d]ではなく[JSON(Hash)]にしてください。
アトラス化させた画像はflaファイルやswfファイルと同一ディレクトリにパブリッシュします。
-
暗号化させたテクスチャを使用したい場合は暗号化させた物を同じようにパブリッシュしてください。
[LWFS]ではpng形式の画像でしか読み込むことができないので、テクスチャの拡張子に「.png」を追加します。
・テクスチャ名
test.pvr.ccz → test.pvr.ccz.png
・テクスチャ名をリネームしたためjsonデータ内のテクスチャ名を変更
後は普通の画像と同じように変換しています。
弊社では[LWFS_work]内のデータをコマンドラインツールを利用して自動的にアトラス化するツールを作成して自動化させています。











