CCParticleSystemやParticle DesignerはCocos2d-xでゲームを華やかにするために必須のアイテムです。しかし、多くの記事は紹介に留まっているため肝心の使い方がさっぱりなんて方も多いはず。今回の記事では映像系デザイナー視点で、どうすれば良いエフェクトが作れるのかという観点から紹介したいと思います。
改めまして、今回ブログ担当のデザイナーの上松です。こんにちは。
そもそもですが、Cocos2d-xでエフェクトと調べてCCParticleSystem(1)に辿り着いた方、Particle Designer(2)をダウンロードして使ってみた方は多いのではと思います。しかし、すぐに満足いくエフェクトを作ることができた方は少ないのではないでしょうか。
それもそのはず、ギターを買ってきても初心者がすぐに素敵な曲が弾けるわけではありませんからね‥!
そこで今回は実践的なパーティクルの作り方・活用方法を紹介しようと思います。
(1) CCParticleSystem … Cocos2d-xに用意された、素敵なパーティクルエンジンのことです。
(2) Particle Designer … CCParticleSysteで使用するパーティクルのパラメーターをインタラクティブに設定できるGUIツールです。
ところで、この記事で取り扱うCCParticleSystemは見た目に反して超シンプル!なパーティクルシステムです。
CG系のパーティクルはより複雑で、CCParticleSystemを使うときは限られた機能でどう表現するかを考えながら作っています。
とはいえ、はじめはパラメーターの数にめまいがしてしまうと思いますが、この記事を読み終えたあとはすっきり分かるようになるはずです!
あなたも、この記事を読んで素敵で爽快なエフェクトを作って、ゲームをより楽しくしちゃいましょう!
お品書き
1. CCParticleSystemで広がる表現
2. まずは使ってみよう! Hello, CCParticleSystem!
3. パーティクル丸わかり! 基本の3大要素
4. Particle Designerでパーティクルを作ろう
4.1 まずは、エミッターで基本の動きを決めよう
4.2 パーティクルでルックスを作り込もう
4.3 仕上げに物理設定で表情をつけよう
1. CCParticleSystemで広がる表現
そもそもパーティクルて何?という方もいらっしゃるかと思います。
パーティクルとは、点とその動きを利用した…という説明は専門書に任せましょう! Cocos2d-xのCCParticleSystemは何ができるの?というと・・
・雨、雪、煙、火、火花、落ち葉、オーロラ、太陽、銀河的なもの、スターフィールドなどの自然描画
・玉が弾けたり、レーザーを出したり、キラキラ光ったりといったゲーム的エフェクト
などなどです。
雷や、塊としての水、線を作るようなものは作るのが難しいです。
パーティクルは、作るコツを掴むまでは大変です。しかし、その壁を乗り越えるとどんどん作れるようになります。
ちょっとしたパラメータを変えるだけで大きくルックスや性格が変わるため、慣れればバリエーションを作ったり、プログラム上でリアルタイムに変化させるテクニックも使えるようになります。
素敵なエフェクトでライバルに差をつけましょう。
2. まずは使ってみよう! Hello, CCParticleSystem!
こちらにParticle Designerで調理済みのplistデータがありますので、ダウンロードしてプロジェクトに追加してみてください。
CCParticleSystemQuad* particle = CCParticleSystemQuad::create("HelloParticle.plist"); this->addChild(particle);
とっても簡単でした。これで、世の中に転がっているplistを使う準備ができました。
プログラム側での基本的な操作はこれだけです。CCActionと絡めた実践的な操作は記事の後の方に書いてありますのでお楽しみに!
ではでは、いよいよパーティクルを触っていきましょう。
3. パーティクル丸わかり! 基本の3大要素
パーティクルは、最初のうちはどうやって作ったらいいか全く検討がつかないものです。パラメーターがとっても多いので、どれを触ったら何に影響するかなんて、わかりっこないのです。
安心してください。パーティクルマスターになるために最初に覚えることは3つでいいのです。
パーティクルの3大要素
・エミッター(放出領域/放出点)
・パーティクル(粒子)
・物理シミュレーション
エミッター
これは次に説明するパーティクルを生成し、発射する存在です。、量や位置、方向や指向性、発生させる領域などが設定出来ます。
簡単にいえば、どのように粒を放出するのかを決定する部分です。
この要素では:
・全方向だと打ち上げ花火のように放出されますが、狭くすると手持ち花火に変身します
・1点から水滴を放出すると噴水のようになりますが、面にすれば雨になったりします
・放出スピードを一定にすればストレートホースから出る水滴になりますが、まばらにすると散水モードになった水滴を表現出来ます。



このように、動きのベースを担うのがエミッターです。
パーティクル
何度も出てくるパーティクルですが、仕組みの中ではエミッターから放出された「粒」を指します。
個々の粒には寿命があり、生存時間によって大きさや、色、透明度を変化させることができます。また、テクスチャを設定することにより、粒それぞれに画像を表示することができます。
この要素では:
・時間が経つに連れてすーっと消えていく効果を作る
・小さく切った雲のテクスチャを使って、もくもくとした煙を作る
・ランダムな色を設定し、1枚のテクスチャからカラフルなエフェクトを作る



システムのルックスを担うのがパーティクルです。
物理シミュレーション
放出されたパーティクルは周りの空間の法則に影響され動き始めます。その動きを決めるものがこのパートです。
一番わかり易いのは重力です。下向きに設定すると、ゆっくり下に引っ張られるように落ちていきますが、上向きに設定すると湯気や炎ような上昇する動きを表現することにも利用できます。
・放出後に回転をかけ、放射状の動きを作る
・重力を使って、自然な動きを作る
・滞留させて、動きにメリハリを付ける



こういった、放出されたあとの動きを担うのが物理法則です。
まとめると・・!
エミッターからパーティクルは放出され、物理法則によって動き、ひとつひとつのパーティクルの寿命が切れると消滅する。
ささ、お勉強の時間は終わりです!
次の章から実際のアニメーション付きで視覚的に覚えて行きましょう!
4. Particle Designerでパーティクルを作ろう
ということで、早速Particle Designerでパーティクルを作りましょう。
まだダウンロードしてない方はこちらから! →Particle Desigerのリンク
書き出しをしなければ無料で使えます!
今回作るパーティクルはこちら!
あんまり使う機会は無いかもしれませんが、ちゃんと作れるのでぜひTRYしてください!
Particle Designerスタートガイド
Particle Designerは、2ウィンドウで構成されています。
「プレビューウィンドウ」と「パラメーターウィンドウ」です。
開いたときは、パラメーターウィンドウ側は、プリセットが表示されていると思いますので、まずは「Shared Emitters」ボタンを押してパラメーターを表示させます。
また、プレビューウィンドウの方も、おそらく通常画面をターゲットに作成するかと思われますので、「Screen Type」を「Retina」に変更しておきましょう。
また、初期設定でプリセットのパラメータが設定されているため、何が何だかわかりにくくなっています。
そこで、必要最低限の設定を行ったスタートアップ用のパーティクルファイルを用意しましたので、以下をダウンロードして、「Load」から読み込んでください。
何事も試してみるのが早いです。
Stastup.plistから炎のパーティクルへとカスタマイズして行きましょう!
4.1 まずは、エミッターで基本の動きを決めよう
こちらが初期状態です。
それでは、まず炎らしくなるようにエミッターでベースを作っていきましょう。
炎らしい発生の仕方を考えます。
・発生する場所はやや面積のあるエリア
・一方向に、やや広がりながら発生
・一定速度ではなく不規則な速度にする
ということで、以下のパラメーターを設定します。
一方向に、やや広がりながら発生
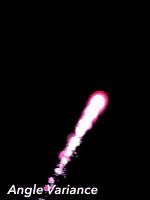
「Particle Emit Angle Variance」を、徐々に下げて行きましょう。
「20」ぐらいで止めると、以下のようになりました。
一方向にやや広がりながら、な感じです。
Varianceとつくパラメーターは、オリジナルの設定に対し、どれだけのランダムな数値を加えるか、というものです。
今回の炎は上向きに発生しているので、「Particle Emit Angle」を「90」に設定します。
これで、上向きになるようになりました。
こんな感じのパラメーターになっていたら次へ。
発生する幅
まず、真ん中だとわかりにくいので、下に下げましょう。
プレビュー画面をクリックして好きな位置に移動させましょう。
「Source Pos Y」を60ぐらいに設定しました。
つぎに発生点に幅を持たせるため、「Source Pos X / Y」の「Variance」を設定します。
位置にランダムな数値を加えるわけですから、これらの数値を加えると、線や面から発生させることができます。
例えばですが、「Source Pos X Variance」を「450」ぐらいにするとこうなります。
これをサンプルの炎に近づけるために小さくしてみます。「50」ぐらいにしてみました。
不規則な速度に設定する
今現在では、消える部分がボブカットでちょっと不自然です。
「Speed Variance」を設定して、不規則な速度で放出しましょう。
今回は、「140」ぐらいにしてみました。消え際が自然になって来ました。
では次に、ルックスを決めていきます。
4.2 パーティクルでルックスを作り込もう
何はともあれ、パーティクルを設定しましょう。
ボールでもいろいろできますが、今回は煙のネタを仕込んでリアルな炎にしてみましょう。
ちなみにですが、こういった画像は、小さくてもいいのでたくさん作っておく(集めておく)と便利です。星やダイヤ、煙、玉、線、花びらや葉っぱなどがあります。同じ素材でもぼかし具合の違いでバリエーションをもたせることが可能です。
煙テクスチャはこちらからダウンロードして下さい。
ダウンロードしたら、以下のようにドラッグアンドドロップしてください。
なんか見た目変ですが安心して進んでください。
大きさを設定する
CCParticleSystemでは、開始サイズと終了サイズの2つを設定出来ます。
消え際は後で透明にするとして、普通のサイズから、大きいサイズになるように設定します。
Start Sizeはそのままで、Finish Sizeを150ぐらいにしてみます。
ついでに、大きさを不規則にして、有機的な形を作りましょう。
Start Size Variance、Finish Size Varianceを、50に設定します。
表示時間と量を設定する
量を設定しようと思ったのですが、初期値200が最適値ぽいので今回はそのままです。
設定方法はMax Particlesです。大きくすると弾の数が多くなり、小さくすると少なくなりますが、過不足ないのは200のようです。
表示時間は、Lifespanで設定します。こちらも、初期値のままで良さそうです。とりあえず、1、Varianceも0にしておきましょう。
色と透明度を設定する
次に、パーティクルの色と透明度を設定しましょう。
こちらも、開始時の色・透明度と、終了時の色・透明度、2点を設定出来ます。
まずは、透明度です。
Start Alphaを1に設定、End Alphaを0に設定します。すうーっと消えていくルックスになりました。
次に、色を設定します。炎色反応にもよりますが、赤からオレンジな、一般的な炎を作ってみましょう。
Start内の、Red, Green, Blueを、それぞれ、1, 0.15, 0 に設定します。
ちょっとづつ完成形が見えて来ましたね!
開始値が赤になったので、グラデーションを描くように消失しています。
終了色も若干赤みがかかった色にしてみましょう。
End内の、Red, Green, Blueを、1, 0.9, 0.6に設定しましょう。
良い感じです。
色にはランダムは必要無さそうなので、Varianceは、Start Aplhaだけ設定しておきましょう。0.5にしてみました。
あんまり代わり映えしないかもですね‥。ということで、パラメーターはこんな感じになりました。
ここでですが、パーティクルのテクスチャが同じ方向を向いていて違和感を覚えてきました。
エミッターの設定ではありますが、少し弄ってしまいましょう。
ランダムな方向にするために、Rotationをいじります。
Rotation Startを、330に、Rotation Start Varianceを-230に、
Rotation Endを140に設定してみました。
なんかそれらしくなって来ました!
ここで、消え際に、煙が一つ一つ見えていて若干違和感です。
ここも、直してしまいましょう。
一律に大きくするとディティール(細かい表現)が消えてしまいますので、Finish Size Varianceを大きくしてみます。
より自然で躍動感が出て来ました…!(実際にParticle Designer上で走らせて見ることをおすすめします!)
こんな感じのパラメーターになっています。
4.3 仕上げに物理設定で表情をつけよう
ここまで来たらお分かりかもしれませんが、今回の物理設定はほぼおまけです。
ここでは、より不規則な動きを付加してリアリティと説得力を増すことを目標にトライします。
重力の設定
炎の場合、上昇するため、重力と言うよりは浮力です。
上向きの重力はGravity yに、プラス方向の値を設定することで再現出来ます。
とはいえ、おまけなので‥とりあえず、50ぐらいに。
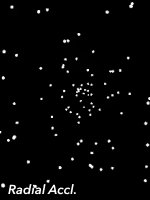
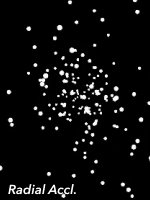
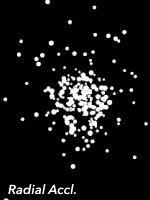
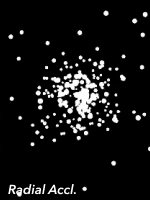
今回使うのはTangential Accelerationです。
これは、発生したパーティクルを発生点を中心に回転させる機能を提供するのですが、
Varianceを設定することで、ランダムな方向に移動させることができます。
今回は、Tangential Accelerationを50、Tangential Accel. Varianceを 320に設定します。
ということで、今回の目標である、炎の作成が終了しました!
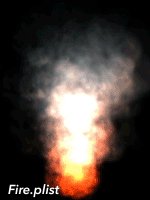
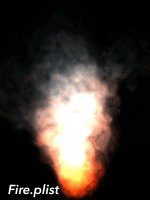
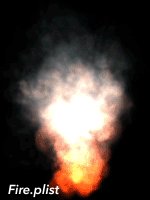
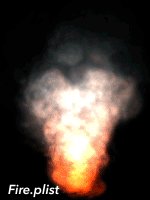
下のGIF動画は、iPhoneの動作画面をキャプチャしたものですが、少ない機能とはいえ表現力は高いと感じます。
付属のCCParticleFireなどは、非常にチープなルックスですが、頑張ればこんなにデキる子なのです!
このエフェクトは複雑な部類に入るものですが、いかがだったでしょうか?
参考までに、今回作った炎のplistファイルをアップしましたので、読んだだけの人もぜひ開いてみてください。
勘の良い方はもうお気づきかと思いますが、この炎をベースに設定を変えるだけでも色々作れてしまうことが分かるかと思います。
Colorの部分を設定すれば、紫や青の炎のバリエーションを作ることも簡単です。(そして、それはプログラム上でも設定できるのです!)
パラメーターのおさらい!
ではここで、おさらいとしてパラメーターパレットの分類と、その内容を埋め込んだ画像を用意しました。
赤色の部分は「パーティクル」の設定です。数や生存秒数、大きさ、色などの設定があります。
青色の部分は「エミッター」の設定です。放出角度や初期回転、位置などの指定があります。
緑色の部分は「シミュレーション」の設定です。重力やその他の力のかかりを変更できます。
おそらく気づかれたかと思いますが、Particle Designerのパラメータのグルーピングはあまり良い出来ではないと思います。
しかし、パラメーターと変化を覚えてしまえばなんのその!です。
5. プログラムで動かすテクニック
改めて、先ほど作ったFire.plistを読み込んで表示してみましょう。
CCParticleSystemQuad* fire = CCParticleSystemQuad::create("Fire.plist"); this->addChild(fire);
シミュレーター上だとやったら重いですが、実機上では60fps出ているので安心です。
今までは、デザインツール上での作業でしたが、ここからはプログラムでいじることを考えましょう。
配置や設定に関するメソッドは公式リファレンスを参考にしましょう。
ここまで真剣にトライして頂いた皆様は、すぐお気づきかと思いますが、設定できるものはParticle Designerとほぼ一緒です。
ですので、Paricle Designerで表示できる動きは、ほぼすべてプログラム上でアニメーションとして記述できます。
重要なメソッドは以下です。
・stopSystem()
addChildされたパーティクルは即座に再生されます。そのため、準備しておき、必要なときに使いたい場合、生成直後にstopSystem()しておくことをおすすめします。
・resetSystem()
停止していたパーティクルをリセットして再生します。もし、画面内にパーティクルが残っていた場合、それが即座に消えて再生されます。
そのため、タイミングを考えずに設定すると不自然な演出になってしまいます。
・setDuration( float var )
再生を開始したあと、設定した秒数後に自動的に停止します。
わざわざアニメーションをくまなくて良いので非常に便利です。
・setSourcePosition( const CCPoint & var)
パーティクルの生成位置を設定します。setPositionで動かすと全体が一緒に動いてしまいますが、
こちらを使うことで発生点のみを移動させることができます。流れ星的な表現や、タップに追従した動きを表現可能です。
ところで、以上のメソッドはおそらく、schedule_updateやCCCallFuncなどと組み合わせて使うことになるのではと思います。
それが面倒であまり触りたくないと思う方もいるのでは?と感じています。
自分自身も不便だったため、CCActionに一部の機能を書き写したライブラリを書いてみました。
これらには、以下のCCActionクラスが含まれています。
・CCParticleStop ... 停止
・CCParticleReset ... 再生
・CCParticleSrcPosTo ... 指定の位置に移動
CCActionのコードを参考に書いてありますので、必要に応じて各自カスタマイズが可能です。
サンプルは以下になります。
fire->runAction(
CCSequence::create(
CCParticleStop::create(),
CCDelayTime::create(0.5f),
CCParticleReset::create(),
CCParticleSrcPosTo::create(0.0f, ccp(0,0)),
CCParticleSrcPosTo::create(1.0f, ccp(500,0)),
CCParticleStop::create(),
NULL
)
);
CCSequenceやCCDelayTimeなどのアニメーション関連は、私の過去記事「もうアニメーションで迷わない。 Cocos2d-xのCCActionまとめ」にまとめてあります。
パーティクルのテクスチャが変更されない問題を解決する
複数のパーティクルをParticle Designerで書き出して使っていると、前回再生したエフェクトのテクスチャが、違うパーティクルで使われる現象に陥ることがあります。
これは、おそらくParticle Designerのバグで、埋め込まれたテクスチャファイル名が同一であるため、キャッシュが代わりに使われていることが原因です。
ですので、plistファイルを直接Xcodeで書き換えることで修正することができます。
Xcodeでplistファイルを開いて、下の方にあるtextureFileNameの値を、パーティクル固有(同じテクスチャを使っているのであれば、テクスチャ共通の)名前を書き込み保存します。
これで、問題を解決することができます。
6. 次のステップへ!
ということで、ひと通りキックスタートな記事を書いてみました。
案外簡単だったでしょうか? それとも難しかったでしょうか?
パーティクルの作り方は慣れの問題も大きいため、使い方はわかっても、いざ作るとなると詰まってしまいがちです。
ここから更にエフェクトを学びたいという方は、ぜひAfterEffectsなどで使われるパーティクルのチュートリアルなどを参考にされると良いかもしれません。
とはいえ、まだまだCocos2d-xでのエフェクト制作は難しいものはありますね。
好評であれば、今後も実践的内容の紹介などの記事を書いてみようかなと考えています…!
それでは、また次回の投稿もお楽しみに!